After we did the rhythm experiment at Music Hackday we fooled around a bit more with the web audio synthesizer. It’s pretty amazing that they got a built in synth in Chrome, and if you got some knowledge of synthesizers the different audio experiments out there (googles own minimoog for example) actually seems pretty straight forward, when you look at the api.
You basically just create an oscillator instance:
oscillator = context.createOscillator()
Give it some properties:
oscillator.frequency.value = 440
Create a filter:
filter = context.createBiquadFilter()
Choose filter type:
filter.type = 'LOWPASS'
etc.
It then works a lot like a modular synthesizer, where you connect all these boxes into each other to tamper with the audio signal before it hits the speaker. Like:
oscillator.connect(filter)
filter.connect(gain)
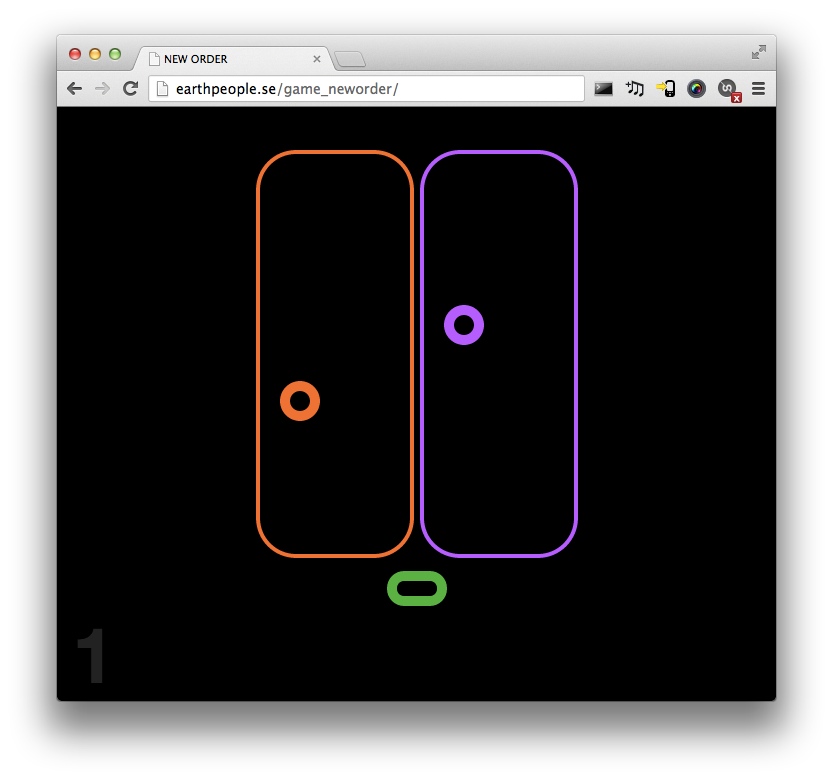
This is a simple game built with this chrome audio api. All sound is generated on the fly, and it only works in Chrome. You hear a melody, which then get split up into pieces – represented by boxes. You can click on a box to hear the part, and you should then move the boxes in the correct order of the original melody. It gets really hard pretty quickly, maybe some musical einstein could go up to 20 points or something.
Try it here: http://earthpeople.se/game_neworder