Vid utveckling av webbplatser gillar vi att få en visuell historik över sajtens utveckling. Allt från en första vit blank sida till en färdig sajt med logotyp, menu, content och (ibland) andra färger än vitt.
För att få denna historik har vi utvecklat ett eget verktyg vid namn 📸 PushSnapper.
En skärmdump vid varje deploy
Det hela är väldigt enkelt: varje gång en ny version av en sajt pushas ut så tas en skärmdump av sajten. Alla skärmdumpar sparas i en mapp på en server och när som helst kan vi plocka fram valfri skärmdump eller skapa en film av alla skärmdumpar. Det är kul att titta på, det är ett bra sätt att följa en sajts utveckling, och det kan säkerställa att inget oväntat skett på sajten. Så när någon frågor “när och hur och varför blev logotypen dubbelt så stor?!” så kan vi lätt se vilken dag och tidpunkt detta inträffade.
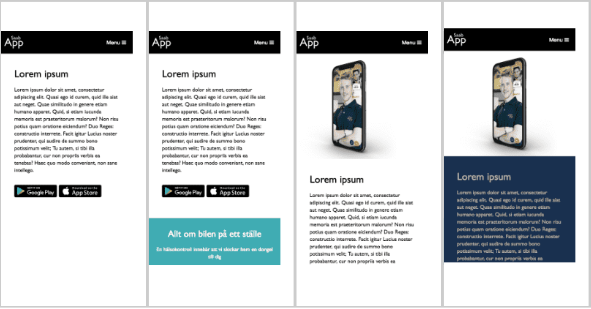
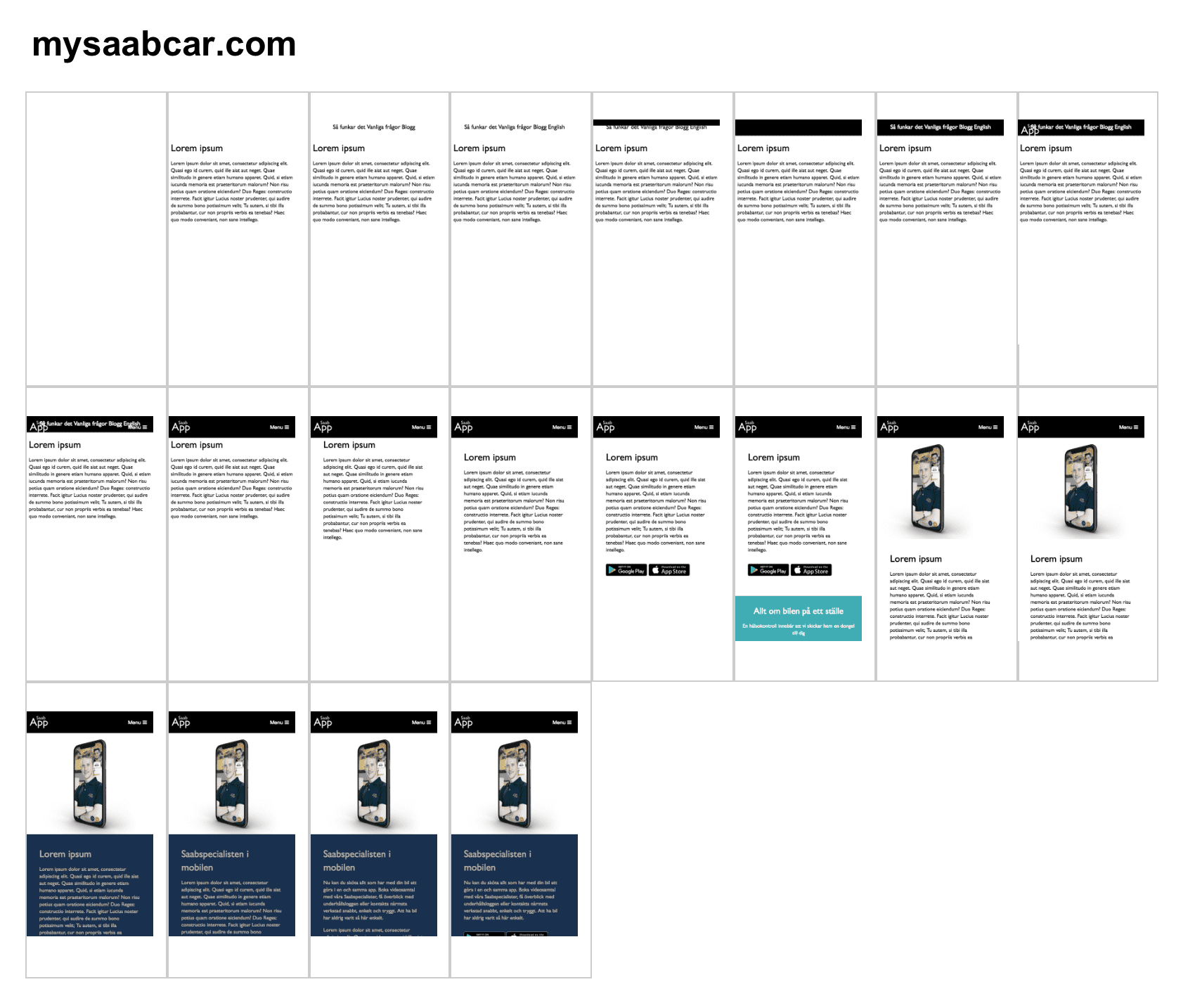
Såhär kan verktyget visa utvecklingen av en sajt. I detta fall har vi skärmdumpat hur sajten ser ut på en mindre skärm, typ en mobil:

Slår man ihop alla bilder ovan till en video blir det ungefär såhär (du måste kanske musa över videon och klicka play):
Så hur tar vi dumparna då?
Jo på Earth People använder vi ofta verktyget Buddy för att deploya kod. Buddy har en fiffig funktion vid namn Pipelines som gör att man kan utföra olika saker i olika steg vid en deploy. Sist bland dessa steg har vi lagt in vårt eget verktyg PushSnapper, en liten enkel node-snurra som i sin tur använder sig av Puppeteer.
Så varje gång en ny version av sajten läggs ut så tas en eller flera skärmdumpar. När man väl aktiverat skärmdumpningen så behöver man inte bry sig om att den sker. Förhoppningsvis glömmer man det och kommer på det sist i projektet när man vill ha en fin animation – eller när något går riktigt snett och man undrar exakt när det hände!
Det finns garanterat flera liknande verktyg – men det här är vårt eget verktyg skapat för våra behov. Och än så länge funkar det 💯.
/Pär