Category: Apps
-

NFC + Krautmilen + Android
We needed to make something to measure timings during the running event Krautmilen. Equipment: Make a fugly Android app which could relay runners NFC keyring blips to a server API. Make a server API to handle the basic running logic (ie pair up names of runners with their start and finish times) The application is…
-
Relaying push notifications to your own API
We recently made a campaign for Loka mineral water, where users together reveal the new flavors. This is done by using Snapchat. We send users snaps containing puzzle pieces, and when they make a screen grab of a specific piece – we put that piece in the puzzle on the website. Because of legal reasons…
-
Pantaluren.se (in swedish)
Vi lanserade just ett eget projekt. Earth People är delaktiga i detta, inte bara som byggare utan även som partners. Tjänsten är inte färdig eller perfekt, men vi gillar att släppa saker tidigt och iterera ofta, så ha det i åtanke. Hittar du nån bugg, säg hemskt gärna till. Tjänsten heter Pantaluren, och är i…
-

Instagram bingo
This is a game that’s perfect for a company event, like our own Helsinki kick off. You get a list with stuff that you’re supposed to capture with your smartphone camera, tag properly and upload to instagram. Some of them are bound to a place, some not. Hard task – more points. In the field…
-
NOW On Roskilde
Now On Roskilde is a mobile application which users easily can add to their homescreen. It shows what’s on right now, together with related artists playing in the near future. Since nothing is playing right now (+ the correct feed hasn’t been published yet), the app is pretty worthless at the moment. There is a…
-

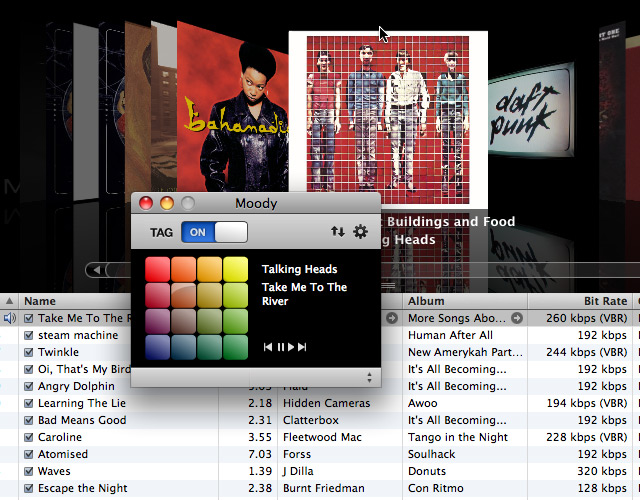
Extracting mood data from music
We have provided data from the Moody database to a group of researchers in the Netherlands, who have been doing some really interesting work. Menno van Zaanen gives us a report: As a researcher working in the fields of computational linguistics and computational musicology, I am interested in the impact of lyrics in music. Recently,…
-

SimpleSong 0.2
SimpleSong is becoming quite an iTunes competitor, in it’s own way. I’ve used it quite a bit myself, much more often than I thought I would. If you’re tired of dealing with a library, and want a library free music player with a minimalistic approach, lightweight, and close to zero startup time – this might…
-

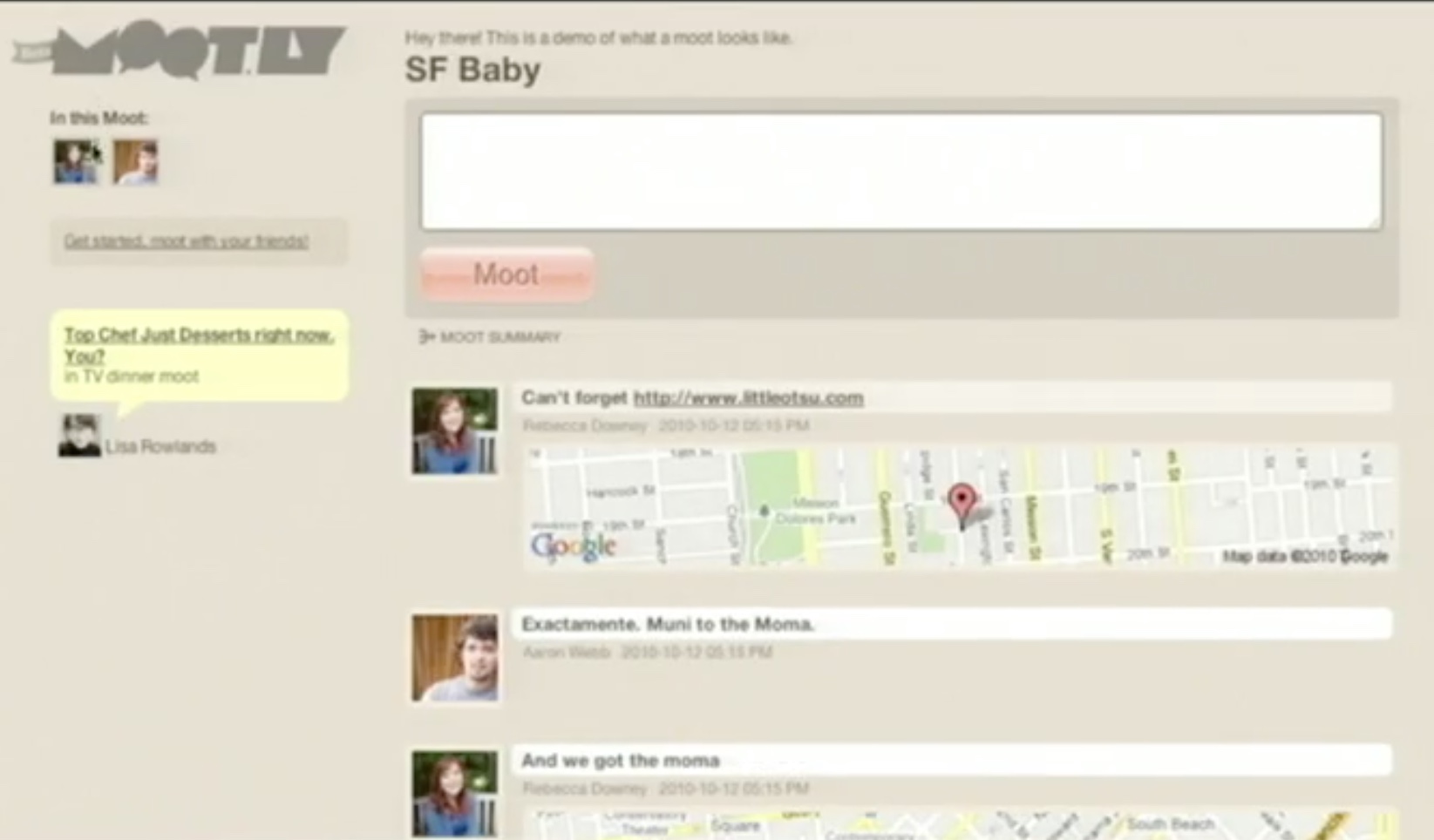
Moot.ly is here!
Since April we’ve been keeping ourselves busy working on a new web application – http://moot.ly – and now it’s finally in the water, with a beta tag. It’s a communication tool, and we do believe the world needs another one of those. Mootly focuses on the ongoing conversation around a topic, with a group of…
-

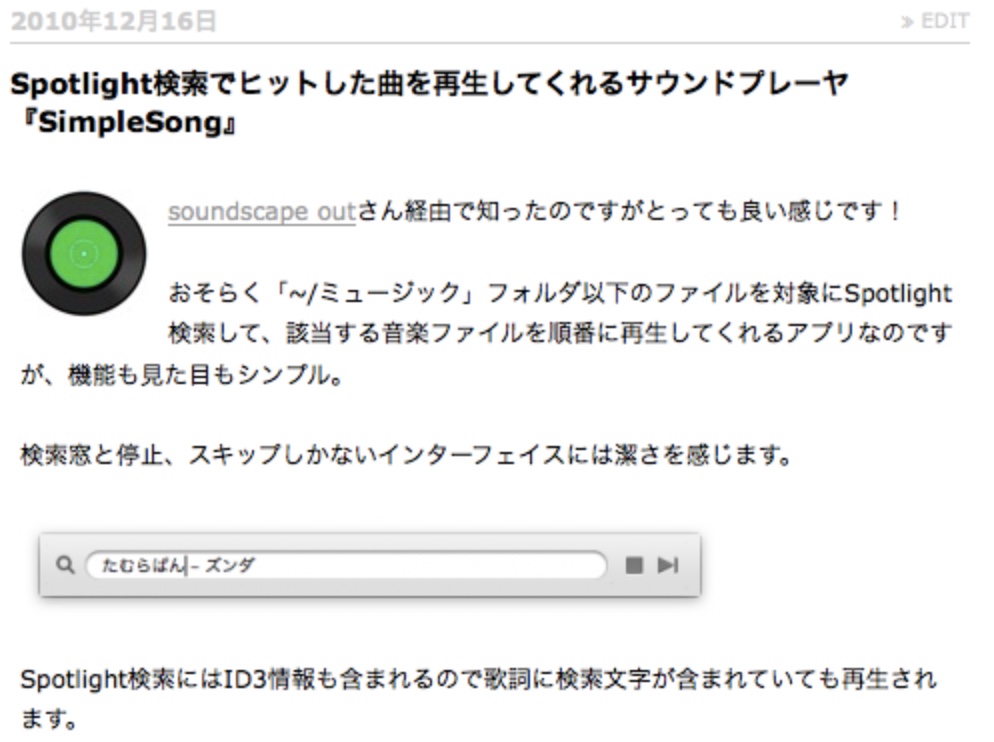
Sing a simple song
If you’re like me you have a lot of music on your computer. You’re also fed up with maintaining a library of it all. Half the time I would just listen to music in Quick Look, if only it wouldn’t stop the moment I leave the finder. So this is as simple as it gets.…
-

Overlay app
Selecting an image would in some projects be quicker if you actually could see the image in the context. If you’re making a magazine, a brochure or a web banner, the design could be pretty much set, and you just need the image to go with it. So, what Overlay does is to show your…
