Category: Design
-

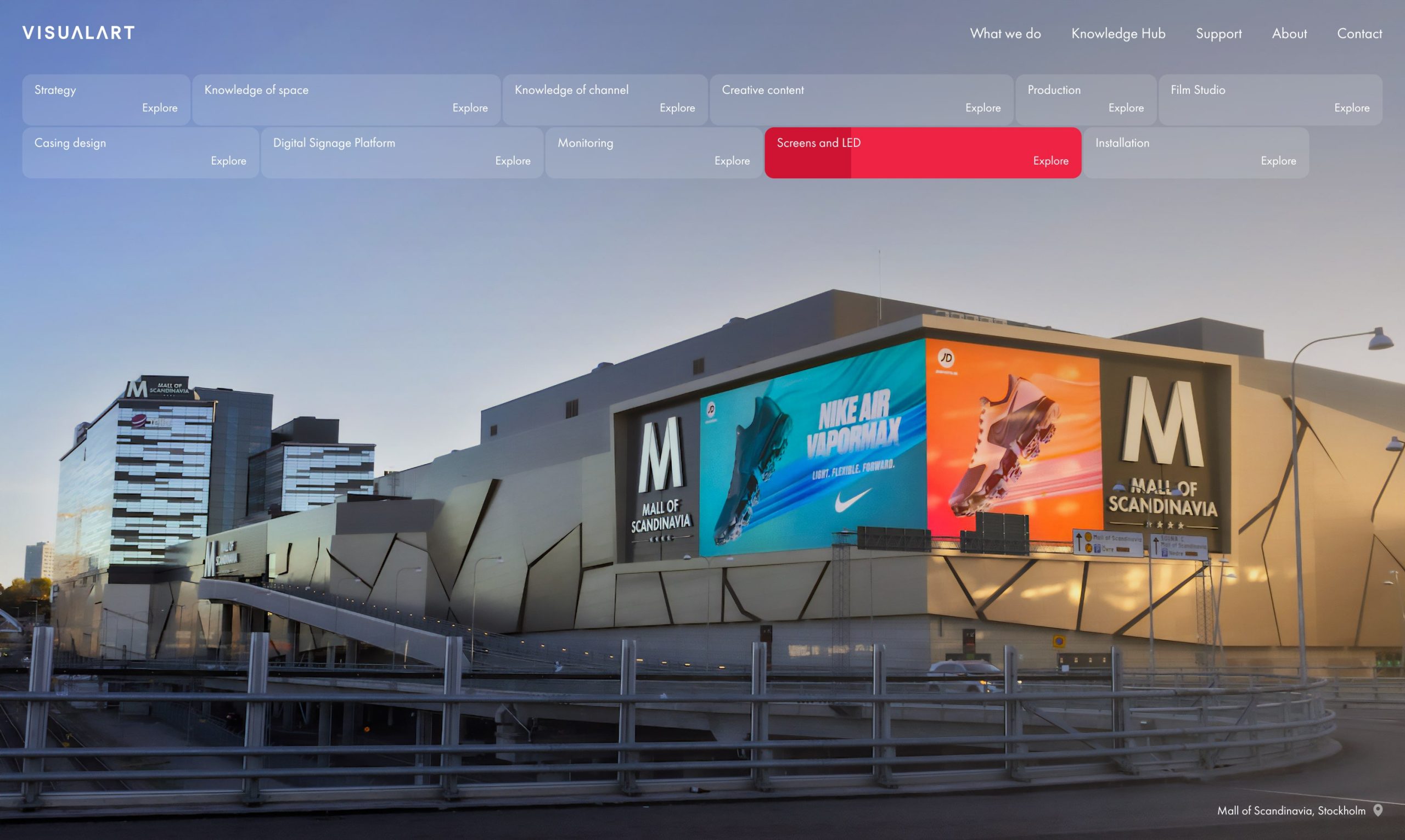
Nya visualart.com – allt från läder och strategi till LED och guld
Earth People har en långvarig relation med Visual Art och har varit en betrodd samarbetspartner under mer än ett decennium. Tidigare samarbeten har resulterat både i webbplats och medskapandet av Visual Arts produkter och interna verktyg. De senaste åren har Visual Art växt så det knakar, både i storlek och vad gäller mängden tjänster de…
-

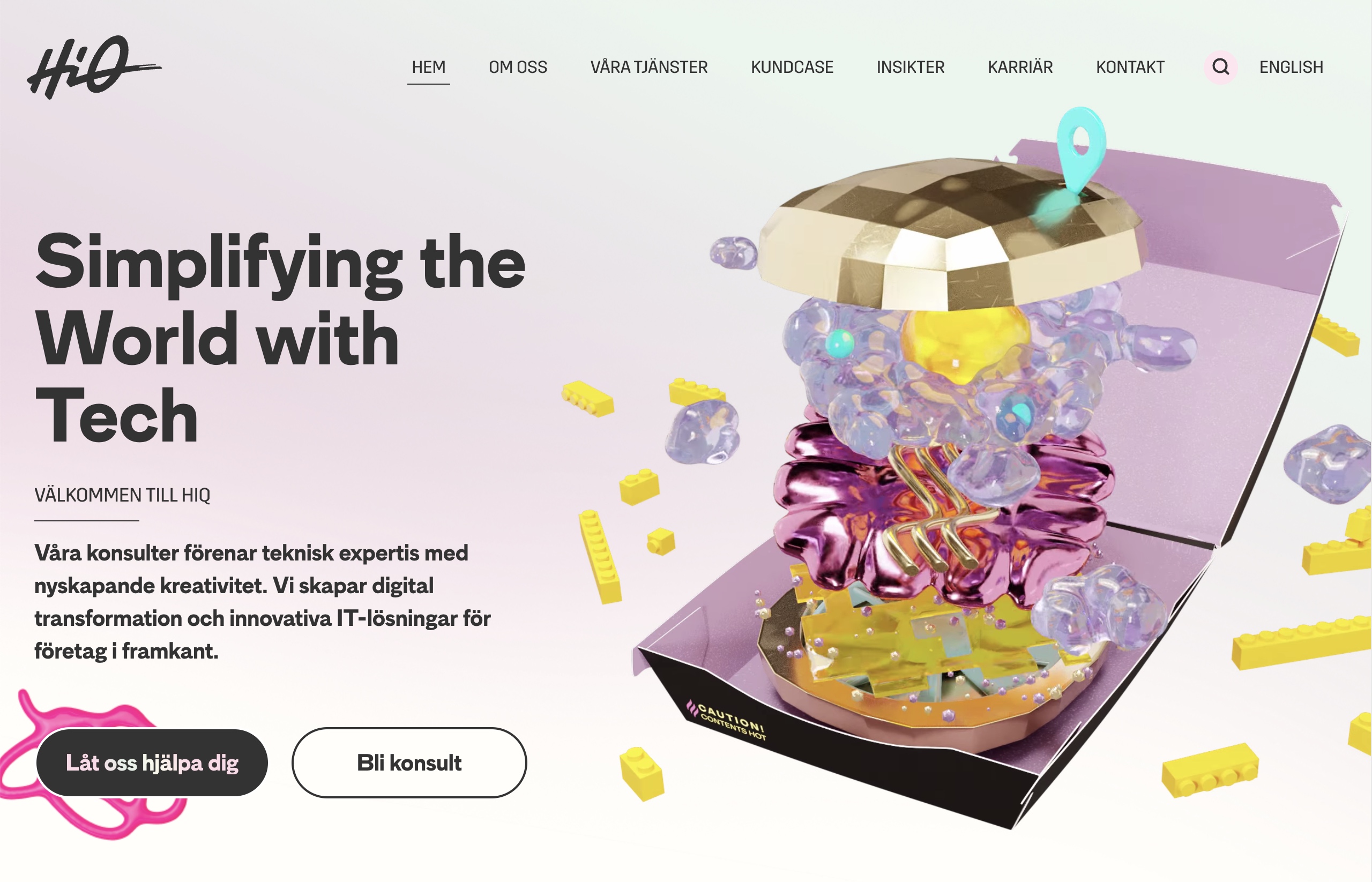
Nominering i Svenska Designpriset!
Earth People är med i två kategorier i Svenska Designpriset, för vårt arbete med HiQ. Dels för deras nya grafiska identitet och dels för själva webbplatsen. Mycket roligt!
-

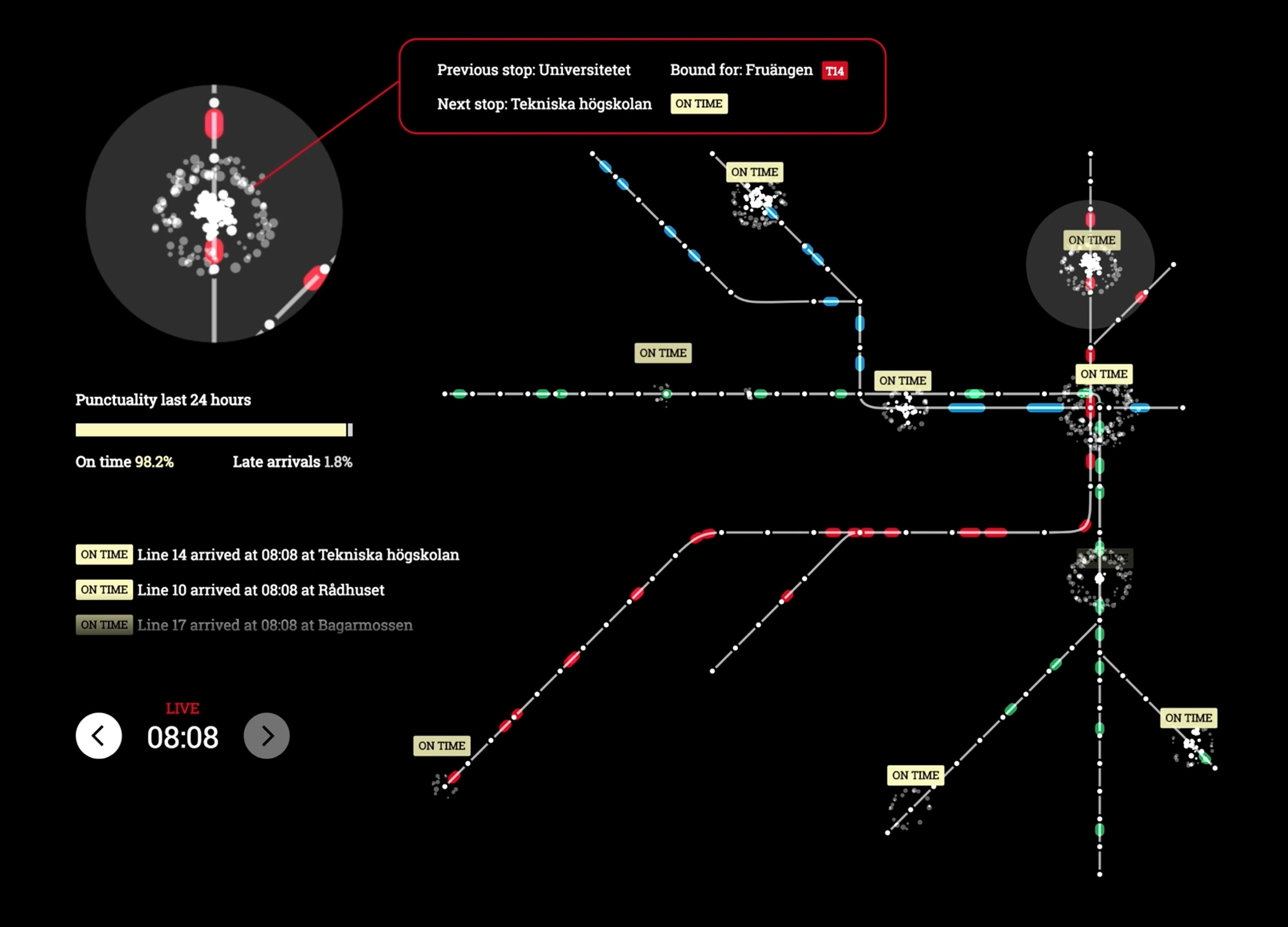
Sound of MTR
MTR and Kärnhuset asked us to do an installation for the Global Public Transport Summit in Stockholm June 2019. Something audio visual, focusing on the SL subway, highlighting the timeliness that it actually has. We wanted to build something where the rhythm of the trains and the passengers came through, a musical reflection of the…
-

New web shop for 1x
1x, the high-end photo community, wanted to broaden their business proposal and start selling art prints by its members directly to the consumer market. Earth People was hired to design and build the frontend for their brand new web shop in close co-operation with 1x who builds and maintains the backend across the community and…
-

REDBULL SECRET GIG X ROBYN DESIGN – The strange and wonderful path that took us to the final look and feel
So we made a game for Robyn and Red Bull Music. This is the third post in a series of posts about this. Here our Designer Viktor talks about adding artwork to the app. Post nr 1: Making the server side… Post nr 2: The making of … Post nr 3: This post… Step 1: Interpretation…
-

The making of Red Bull Secret Gig x Robyn
So we made a game for Robyn and Red Bull Music. This is the second post in a series of posts about this. Here our UX Designer Nana talks about designing a competition for the compassionate, and the secret ingredient to a sticky game. Post nr 1: Making the server side… Post nr 2: This…
-

Hur man gör en användbar flamingo-badring till Roblox
Sommarpyssel för dig och din unge. Det låter kanske kul men det är ett litet helvete. Fast jo, också kul. Roblox är en spelplattform med en egen utvecklingsmiljö för publicering av egna spel. Det har funnits sedan 2006 men på senaste tiden har det ökat snabbt i popularitet och är enormt stort i den yngre målgruppen…
-

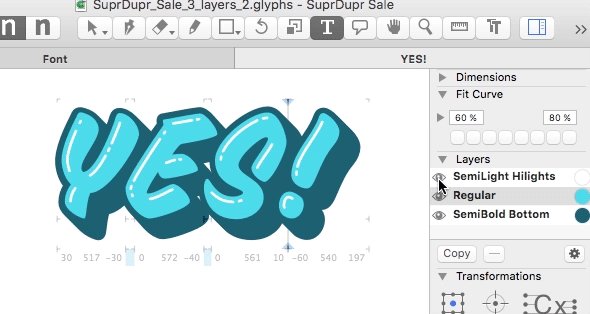
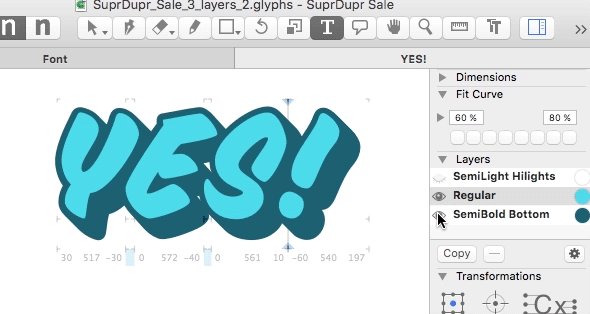
Typsnitt med flera lager?
Typsnitt med flera lager – layered fonts. Vad hände med det egentligen? Det var ett par år sedan jag labbade med det sist. Och tekniken har ju funnits i flera år innan det. Det har funkat väldigt tillfredsställande att jobba med det i Glyphs men andra programvaror har fortfarande begränsad support. Glyphs är iofs en programvara för…
